Web user interface
The documents are sent into the workflow by means of a Web interface. When the administrator starts the service, the component launches a web application that provides Web UI through which users can interact with the service, namely send documents into the workflow. The default web page URL of the service is
http://hostname:3290After opening the web page, a user is asked to enter the credentials to be authenticated according to the authentication method chosen by the administrator.

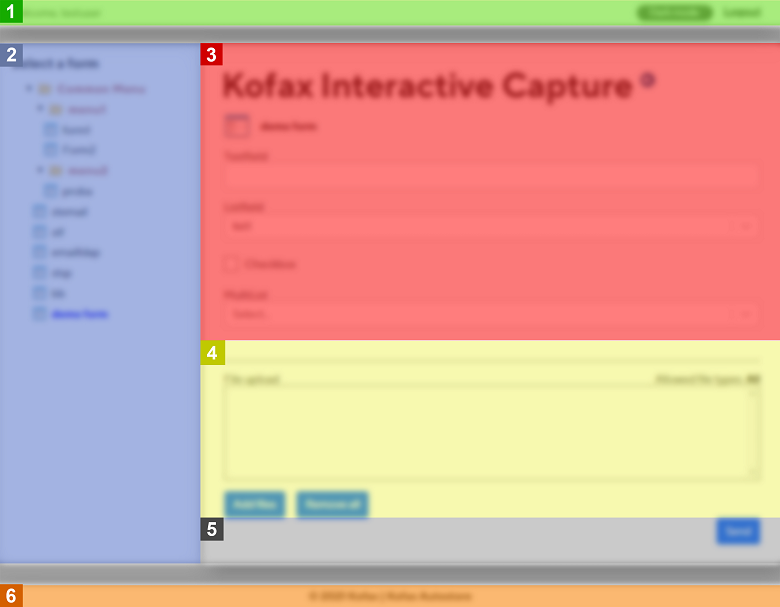
The page has the following major elements:
| ID | Name | Functionality |
|---|---|---|
| 1 | Page header | Displays identified user’s name, display mode selector and Logout button. |
| 2 | Menu/Form tree | Shows the tree of configured Menu and Form list. Its structure is exactly the same as that of Menu/Form tree on the Menus tab of the main configuration window |
| 3 | Fields | This section contains the fields that will be associated with the documents. The number of fields depends on the type of the form and on which forms are defined on the Fields tab of the configuration window. |
| 4 | Documents | The list of files to be uploaded. Files can be added here using the Add files button or by dragging and dropping files into the file list. Remove files by clicking the little x next to the file name or you can remove all files by pushing the Remove all button. |
| 5 | Form footer | Send button appears here which lets the user to submit the selected files and form data into the workflow. |
| 6 | Page footer | Copyright information is displayed here. |
Select a form in the Menu/Form tree (2) which is then loaded on the Form area (3, 4).
After filling in the necessary fields and adding documents, click the Send button (5).
